The Ultimate Developer Request Checklist for Effective Tasks


Maximize results and stop missing development deadlines with Lab270’s Developer Request Checklist
At some point, most digital marketers, agency owners, and eCommerce entrepreneurs will need a developer’s assistance with back-end or technical work.
And for some, that need turns into a horror story. Common problems with development tasks for marketing and advertising include:
- Missed deadlines
- Low-quality or unusable work
- Projects that aren’t completed in the way you expected
- Integrations not working correctly
As a marketing-focused development agency, Lab270 has a foot in both worlds, and we even face these problems ourselves from time to time.
Managing a team of developers can be extremely difficult (difficult enough that we found a need in the industry to create one).
Most marketers prefer an agile, flexible lifestyle. You’ll set an ad campaign live, answer a Slack or Skype message, take a conference call and talk to clients, all while your significant other is getting ready for dinner in the other room.
We’ve found that developers need a different structure to succeed; one in which expectations and processes are very important.
That’s why we created the Developer Request Checklist — to bridge the gap between marketing problems and technical solutions.
If you implement a Developer Request Checklist with your current team, or your next team, we believe you can initiate drastic changes in your organization.
And as simple as it may sound, implementing this structure will increase your team’s communication, productivity, and results.
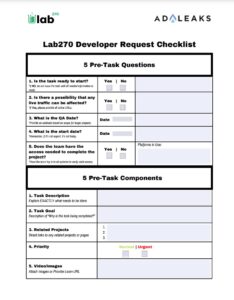
5 Questions for Your Developer Request Checklist
The Developer Request Checklist breaks down into two sections — questions about the task, and information for the task. To set your developers up for success, you’ll need both.
Let’s start with the five questions you’ll need to answer:
1. Is the Task Ready to Start?
It may seem to be a great idea to give your development team a “head start” on a given project. For developers, however, this can create more problems than it solves.
Some of the most common problems are partially-completed designs, integration choices that aren’t finalized, and pending copy. All of these elements impact development, and failing to check all of the pre-dev boxes can result in a project that fizzles on the launchpad.
Imagine building a house. Let’s say that you have the construction about 70% complete. The walls are in place, the plumbing and electrical are complete, the flooring is being laid… and the owner of the home decides to rearrange the entire floor plan.
Obviously, this will cause massive delays and more costs. Just as importantly, however, those changes can also lead to a less-than-high-quality end result.
That’s why, before sending over a request to your team, it’s so important to make sure that all information that is required to complete the task is available.
2. Is There a Possibility That Live Traffic Will Be Affected?
When the team gets to work on the project, it’s important they know if they have the possibility to affect any live traffic, and where that is.
Sometimes changes to things like CSS can affect other pages on your website. If the team knows there is live traffic, however, they can monitor those locations to minimize risk.
3. What is the Quality Assurance Date?
Stop setting due dates!
This may sound ridiculous, but it almost always leads to disappointment and missed deadlines.
What if the team gets the task completed a day before the due date and it’s not the result you were expecting? What if edits are requested?
Setting a quality assurance (QA) date prepares your team to meet a project date to review the work that has been completed. If revisions are needed, your team and your client can set a new QA date. This cycle should repeat until everyone signs off on the work.
After final approval, you can set a “Go Live” date with the finished project is in hand.
4. When Should the Work Start?
If it’s not an urgent need, development tasks issued today shouldn’t be worked on today. Breaking a developers’ workflow can waste valuable time, as they’re usually deeply focused on the code in front of them.
When we’re scheduling development work, we typically suggest lining up small edits, or tasks, for the beginning of the day. This gives developers the rest of the day to work on larger projects without interruption.
5. Does the Team Have All Access Needed to Complete the Project?
One of the most common obstacles to starting a development task, believe it or not, is access.
Navigating two-factor authentication (2FA), password changes, and login information for various integrated platforms can make a quick and simple change slow and frustrating.
Before the project begins, contact your team and ask them to login to everything that they’ll need access to on day one so you can check this off the list. Even if it’s something they logged into a few months or weeks ago, this is still an essential step.
5 Components of a Successful Developer Request Checklist
When you have good answers to the five questions above, your developer can begin work on the task.
But wait! You still need to provide the developer with the information necessary to do the actual work.
Completing these five components will give your developer the best possible starting point for a given project — and create the least confusion.
1. Task Description
A client development request that doesn’t have to be rewritten for the development team is a rare thing.
It’s important to keep in mind that developers see projects in black-and-white, not shades of gray. Make sure that your task description is EXACTLY what you want the developer to do.
In other words, someone that does not know you or your business should be able to read your task description and understand what they’re being asked to do.
Also, task descriptions should never be changed once the project has been started. If changes do need to be made, they should be added as a comment or performed as a new task.
If the direction of the task changes, or there’s a possibility it will change, it’s important to let your team know immediately so they can pause until a clear direction is established.
Pro Tip: Developers often take requests very literally. If your developer request checklist asks for all page images to be scaled to 450x200, don't be surprised if your logo gets changed too. Specifics are important. Don’t leave anything up to “Common Sense.”
2. Task Goal
Sharing the purpose of the development task is important. You want your developer to understand the problem you are trying to solve.
Further, your developer might know something about the underlying issues related to the task, and understanding the goal makes it easier to suggest a better solution if one is available.
3. Relation to Another Project
Is this project contingent on another project that has been started? Is there one open task to resize images on a landing page, for example, and another to change the copy on the same page?
If there are multiple tasks on a project in the queue, it’s important to let the team know so they can be mindful not to overwrite each other’s code.
4. Priority
When assigning tasks, we tend to use the priority column simply because it’s there. One task might get marked High Priority, another says Low Priority, and yet another is URGENT!
But to the dev team, most tasks are just work that needs to be done. So instead of using priorities to establish what tasks come next, organize your needs in a list where they can work off the top and go to the bottom.
Task priorities should only have two options, Normal and Urgent. And the latter should be reserved for when something revenue-impacting is wrong. Urgent, in other words, means drop what you’re doing and resolve this ASAP.
5. Loom Video/Detailed Images
Instead of trying to describe where you want the change to occur, use visuals to make sure your developer knows exactly what you need and where you need it.
Spending an extra 5-10 minutes to properly lay out a task can achieve dramatic results. You can incorporate this into your operations immediately (and not just with development tasks!) to better communicate your expectations.